
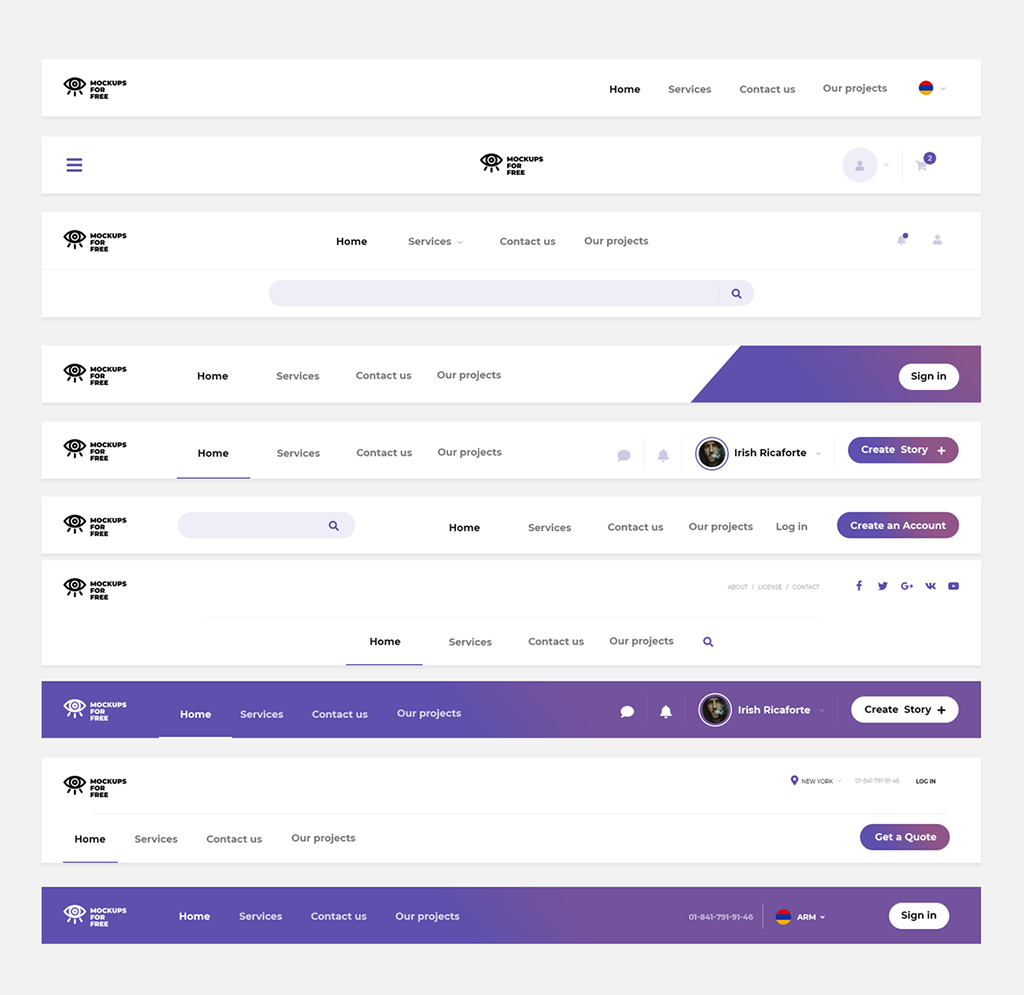
Topnotch Responsive Navbar collection of 2021


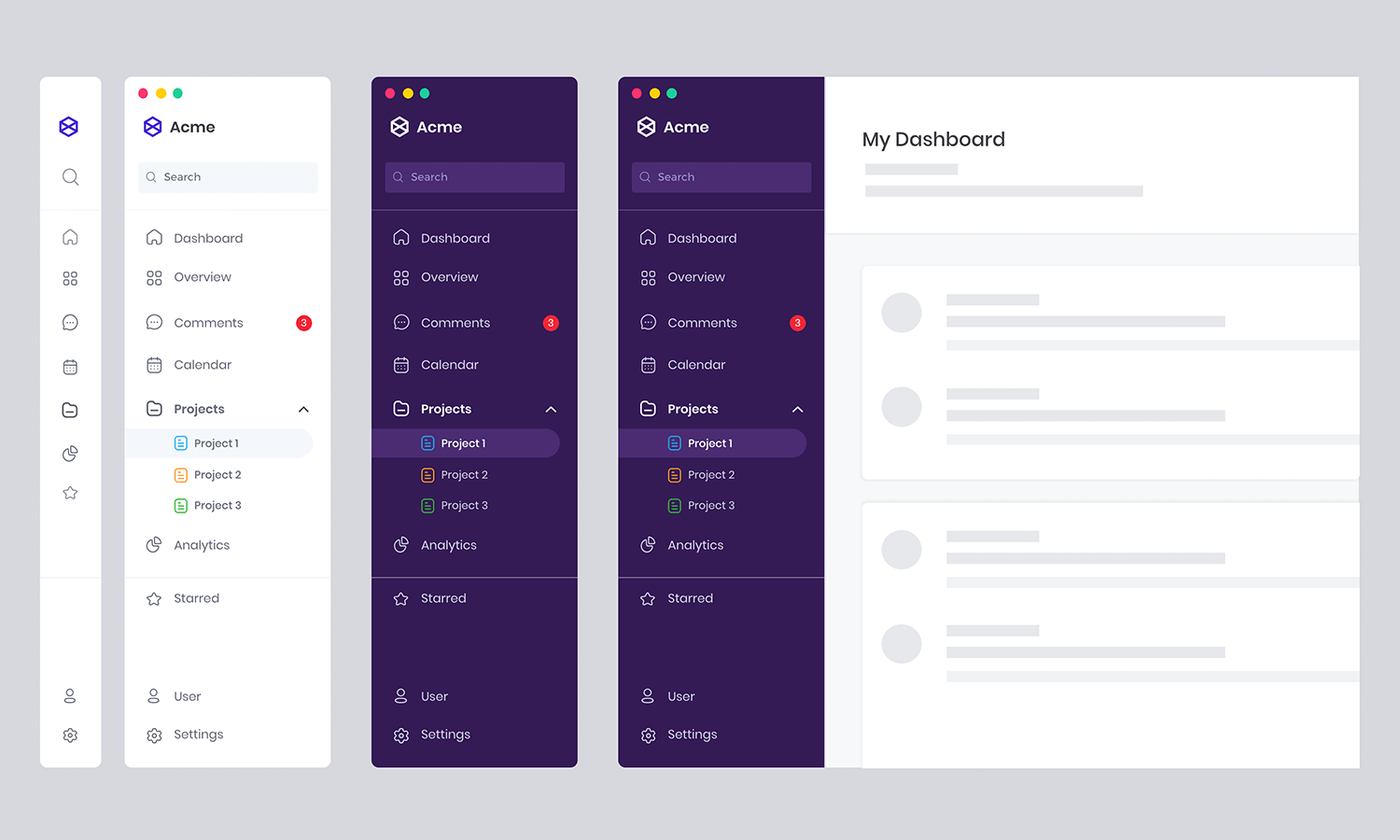
Side Admin navigation bar App interface design, Navigation bar, Navigation design
Effective navigation design can help to increase page views, improve the user experience, and even increase revenue and profit. As more and more users are accessing sites via mobile devices, responsive web design has continued to increase in popularity.

Web Navigation Bars Set free vectors UI Download
Looking for inspiration for your next CSS navigation bar design? Check out these 40 amazing examples, all of which are free and open source. From simple and elegant to complex and interactive, there's a CSS navigation bar design for everyone on this list. RELATED ARTICLES JavaScript Navigation Bar jQuery Navigation Bar

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Navigation Bar 1,285 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yves Kwameh Vonsaata 4 604 Milkinside Team 1.2k 300k 1 Equal — digital product design agency Team 18 2.4k 3 Inara Studio Team 534 194k Devanta Ebison Pro 291 105k Paddl Co. Team 7

Topnotch Responsive Navbar collection of 2021
August 22, 2023 Aigars Silkalns Snippets Create the best, most practical, and most convenient site navigation with our free Bootstrap navbar templates. You know a navigation bar or a menu is an essential - AND A MUST - part of your website. But you don't need to make it from scratch. Save TIME and MONEY!

10 best & latest navigation bars PremiumCoding
Top Nav Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Dev Mehta 1 526 AR Shakir Pro 942 564k 1 Tanveer Junayed 176 8.3k Jordan Hughes® Pro 349 172k Redwhale Team 408 345k usrnk1 Pro 58 4.9k Dark UI Team 227 117k 1 usrnk1 Pro 272 179k

10 best & latest navigation bars PremiumCoding
In case we haven't already established, a navigation bar is the topmost section on your website that is intended to aid visitors in accessing your about page, product catalog, email signup form and other information. There are different types of navigation bars and each has its own advantages. These are the most popular of them all.

Navigation design Almost everything you need to know (2022)
The middle bar disappears, the top and bottom bars get centered, the top bar rotates 45 degrees clockwise, and the bottom bar rotates 45 degrees counter-clockwise. JavaScript for Toggling the Navbar Visibility. Now's a good time to code up the logic for toggling the navigation menu so we can test that the toggle button works.

How To Create A Responsive Navigation Menu Using Only CSS — Medialoot
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo 2. Building A Circular Navigation With CSS Transforms

Responsive Top Navigation Menu Bar Using HTML & CSS
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters.

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox infographie
In the third and the fourth lessons, you'll learn about the most common UX design tools and methods. You'll also practice each of the methods through tailor-made exercises that walk you through the different stages of the design process. In the final lesson, you'll step outside the classroom and into the real world.

Navbar With Icons Bootstrap Navigation Menu / Bar Creative Tim
One Page Navigation Menu Scroll CSS Mega Menu CSS Examples Snippet The following lists of top designs demonstrate every one of the instances of Navigation bars with live demos and code, so continue perusing. 1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy This uses an advanced and exquisite looking responsive navigation bar.

UI Kit 10 Navigation Bars Ready To Use PSD / FREE Behance
A minimum of one accommodation, but not less than 5% of the surfaces are to be dedicated to ADA seating. The restaurant has 14 tables. 5% of 14 is less than one, but we're required to have a minimum of one table accommodation. In this instance, we've exceeded the code by providing two accommodations at the designated tables.

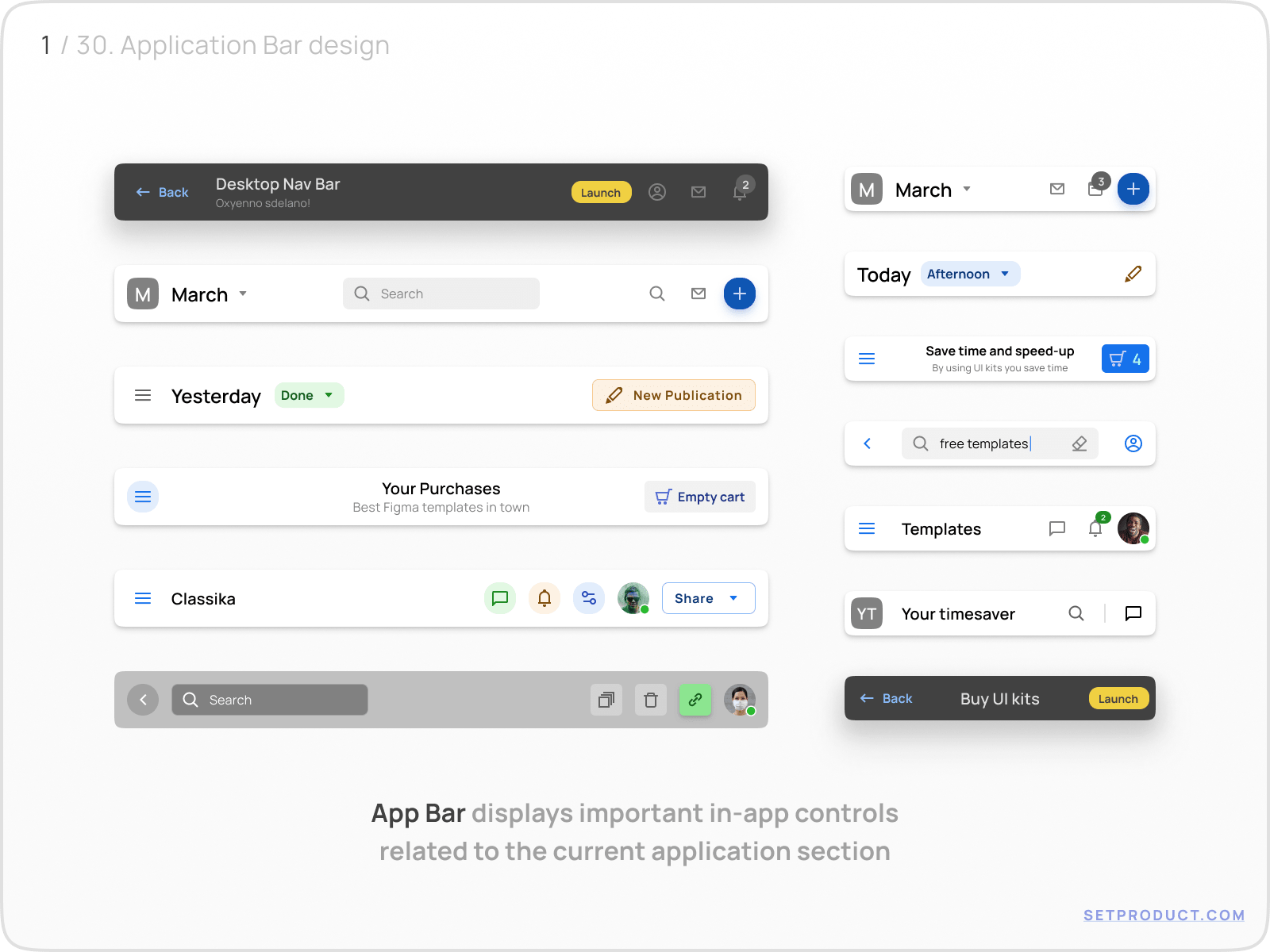
Nav Bar UI design exploration — anatomy, usecases, states, templates
What is a website navigation menu? A website navigation menu is an organized list of links to other web pages, usually internal site pages. Navigation menus appear in page headers or sidebars across a website, allowing visitors to access the most useful pages quickly.

Slim Navigation Bar by Brent Gariano for Outreach on Dribbble
Docs 30 Bootstrap Navbar Examples Bootstrap 5 Navbar examples & customization A stunning collection of Navbar templates built with the newest Bootstrap 5. Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more.
/wall-murals-web-design-menu-navigation-bar-website-header-element.jpg.jpg)
Designing A Navigation Bar
Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */.